[25.01.21] UXUI 디자인 입문 2주차 + TIL
🗓️ 오늘의 일정
- 디자인 입문 2주차
✏️ 디자인 카타
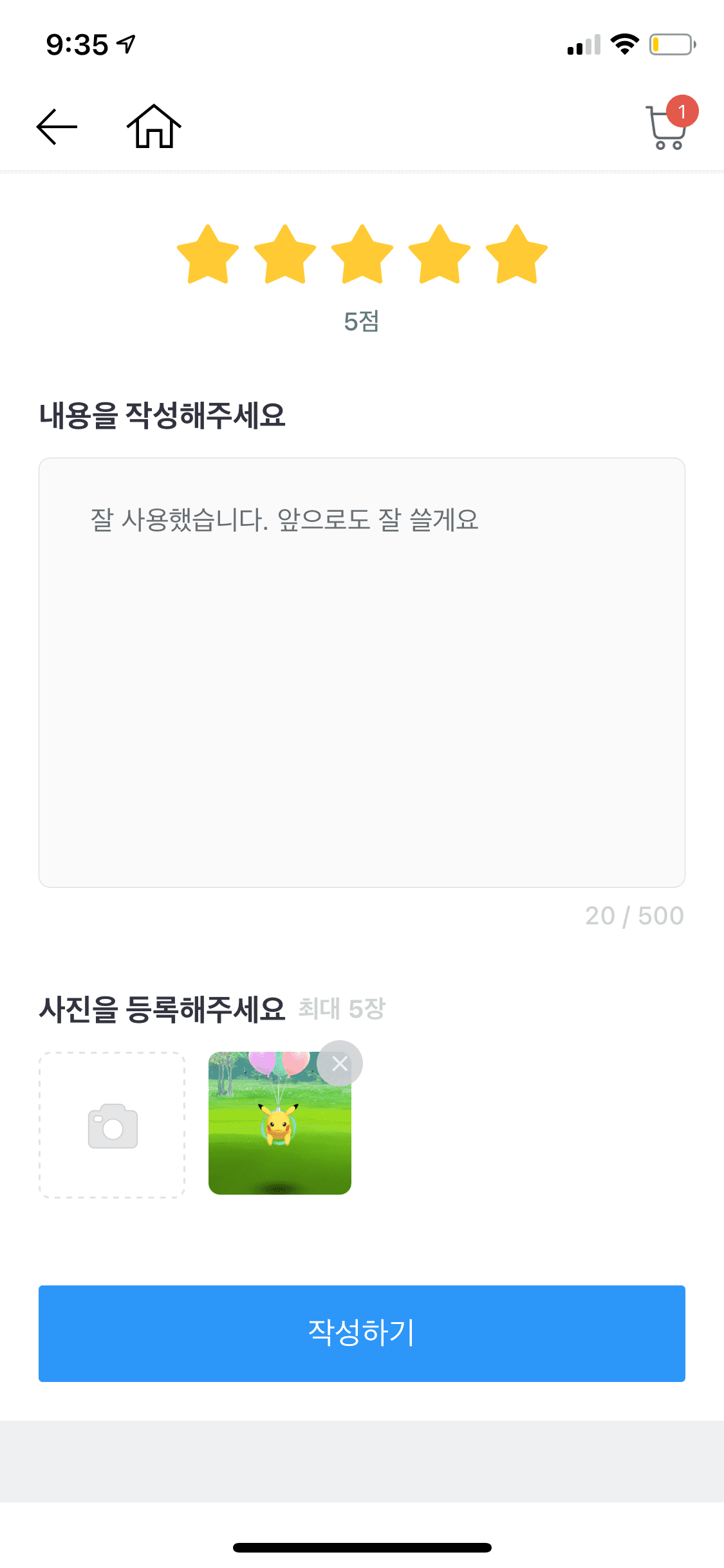
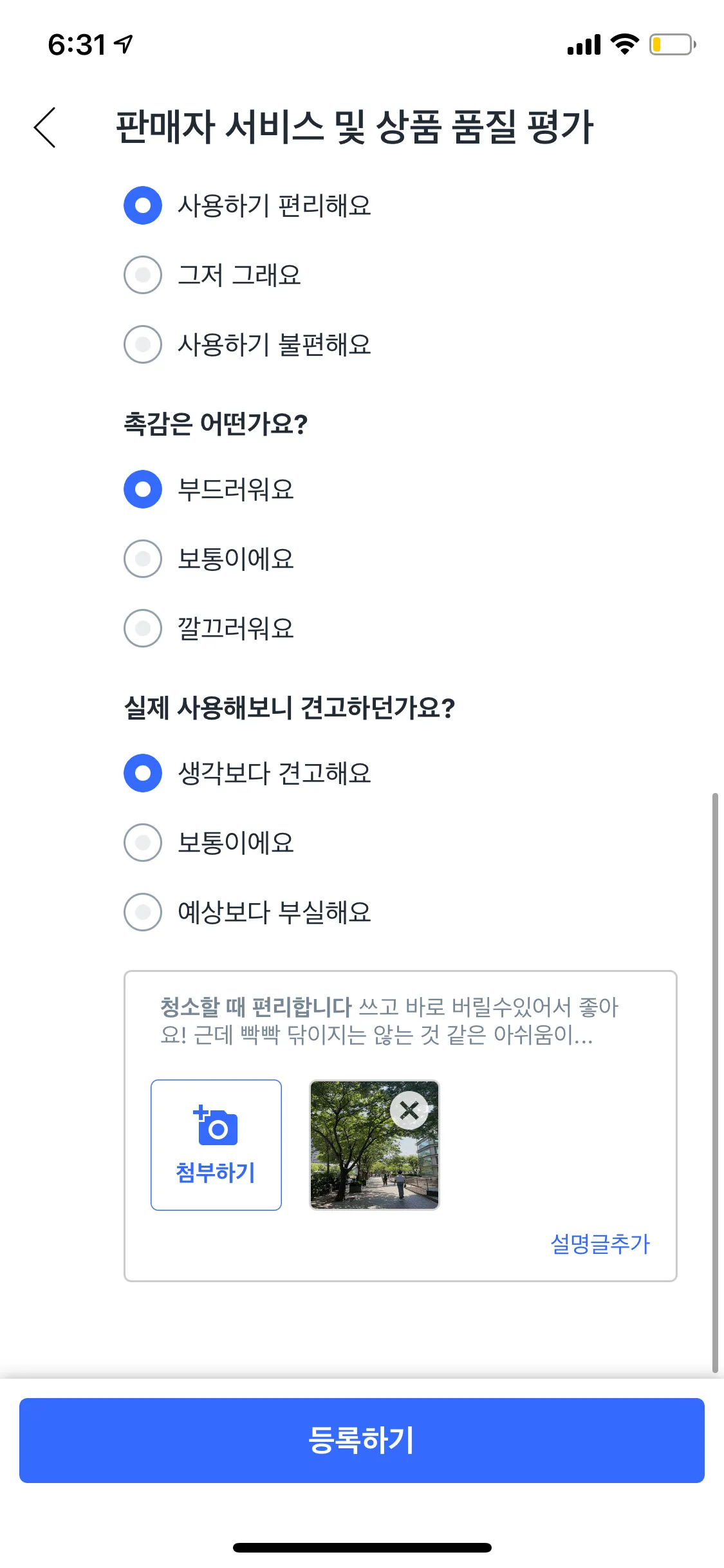
🔷 디자이너스: 점수 평가하기
📢 슬라이더 vs 라디오 버튼

1. A를 선택한 이유
- 5점 척도 선택지라는 것이 한 눈에 보이기 때문.
- 좌에서 우로 갈 수록 자연스럽게 숫자가 높아지겠구나 예상 가능.
- 숫자 뒤에 "~점"이라고 한글이 추가로 붙어 있어서 당연히 점수라고 인식 가능.
- 다만, 손가락이 터치할 수 있는 범위가 B만큼 넓어야 하고, 드래그로만 작동하는 게 아니라 점수 영역을 터치했을 때도 슬라이더가 자동적으로 작동해야 한다. 그게 아니라면 보기에는 이해가 잘 되어도 사용자가 하나하나 드래그로 점수를 입력해야 할 테니 B보다 더 불편할 것.
2. B를 선택하지 않은 이유
- 2점부터 시작해서 2점 단위 상승폭으로 10점에서 끝나는 게 어색하게 느껴짐. 1 2 3 4 5 였으면 5점 척도 설문이라고 자연스럽게 받아들였을텐데, 어색하게 느껴짐.
3. 다른 사람의 의견
- A를 선택. 슬라이더가 더 직관적이다. ~점이라고 적혀 있어서 '점수'라고 더 쉽게 인식 가능. 그러나 왜 2점 단위인지 이해 불가. 단, 문항이 많다면 B가 더 나을 것. 슬라이더의 드래그 방식이 피로를 줄 수 있고, 횡으로 그어진 라인이 답답하게 느껴질 수 있기 때문.
- B를 선택. A는 구성 요소가 많아서 복잡하다. 라디오 버튼은 그냥 터치만 하면 되기 때문에 오히려 더 직관적. 슬라이더의 드래그 방식으로 인해 사람들이 덜 신중하게 선택지를 고를 수 있다? 그리고 슬라이더가 횡으로 그어진 라인 덕분에 좌->우로 상승하는 방향을 무의식적으로 인식할 수 있다고 했는데, 라디오 버튼 정도면 이미 멘탈 모델이 형성되어 있을 것. 마찬가지로 왜 2점 단위인지 이해 불가.
4. 정리
- A가 더 직관적. 좌->우 방향. 한글 '~점'.
- B는 가시성. 직관적. 피로도 낮음. 그러나 예쁘지 않다.
- 즉, 문항이 많다면 B이고 그게 아니라면 A B 둘 다 비등비등해보인다. 2점 단위만 없애라.
5. 추가 의견



- 문항이 하나라고 가정했을 때, 차라리 별점이 더 나아보인다는 팀원의 의견이 있었음
- 그래서 레퍼런스를 찾아봄. 배달 리뷰 쓰듯이 별점+텍스트 인풋이 같이 있으면 좋을지도?
- 문항이 많다면 3. 쿠팡. 그냥 숫자보다 대학 강의평가처럼 좋아요/보통이에요/별로예요 같은 라이팅이 나아보임
✏️ UXUI 디자인 입문
🔷 2주차 강의
📢 디자인 씽킹과 data dirven
1. 디자인 씽킹
- 정의: 사용자에 대한 이해를 기반으로 문제를 찾고 제품을 만들어 검증하는 프로세스
- 단계

- 배워야 하는 이유: 아이디어를 빠른 시간에 논리적, 현실적으로 눈에 보이는 것으로 만들 수 있도록 도와주기 때문이다.
2. 데이터 드리븐
- 정의: 데이터를 중심으로 의사결정 하는 것. 데이터는 곧 사용자에 대한 이해. 사용자에 대한 데이터를 활용하여 정확도 높은 제품을 만들도록 하는 것.
- 배워야 하는 이유: 사용자 데이터라는 명확한 근거와 기준이 객관적으로 의사 결정할 수 있게 한다. 또한, 데이터는 다수의 사람이 공감할 수 있는 수단이기에 빠르게 의견을 취합하여 결정 속도를 향상시킬 수 있다.
- 즉, 데이터는 사용자를 이해하는 도구이고 디자인씽킹은 데이터를 체계적으로 활용할 수 있게 해주는 틀이다. 데이터를 올바르게 해석하기 위해 디자인씽킹이라는 프레임워크을 익혀야 하는 것이다.
📢 디자인 씽킹 1단계: 공감하기 Empahthy

- 사용자는 곧 회사의 매출이고 이익이다. 그렇기에 더 많은 이익을 내려면 더 많은 사용자를 유인해야 하고 그러기 위해서는 사용자를 잘 알아야 한다. 앎이란 이해에서 오는 것이고 이해는 공감에서 오는 것이기에 사용자를 공감하는 것부터 시작한다.
- 사용자의 목적, 충족되지 않은 needs, pain point를 파악.
- 활용할 수 있는 방법은 다음과 같다.
1. A-E-I-O-U 관찰법
- 정보를 체계적으로 수집할 수 있도록 5가지의 분류로 수집하는 관찰법
- 활동 Activities, 환경 Environments, 상호작용 Interactions, 사물 Objects, 사용자 Users의 5가지 주제로 분류
- 대상을 관찰하며 발견한 내용을 해당하는 주제에 맞춰 적는다.
2. 공감 지도 Empathy Map
- 6개의 도표를 채우며 사용자의 숨겨진 어려움과 욕구를 유추할 수 있도록 도와주는 시각화 도구

- 대표 사용자를 떠올리고 이에 이입하여 칸을 채워나간다. 니즈와 페인 포인트를 유추한다.
3. 인터뷰
- 사용자의 감정, 동기, 일상생활 또는 제품 사용 행태 등의 다양한 정보를 수집할 수 있도록 질문을 설계한다.
- https://designkit.skcc.com/Interview-1

📢 디자인 씽킹 2단계: 문제 정의하기 Define
- 공감으로 얻은 정보를 해석해 사용자가 불편함을 느끼는 지점을 발견하는 단계
- 문제 정의가 제대로 되지 않으면 제대로 된 아이디어를 만들 수 없다. GIGO(garbage-in, garbage-out)!
1. 친화도 분석
- 정보를 무작위로 최대한 많이 수집한 다음에 유사한 그룹으로 묶어서 결과를 정리하는 기법
- 정보를 대량으로 수집, 분류, 정리하여 관련이 없는 데이터들 사이에 규칙을 찾아 새로운 해석을 창출하는 것이다.
- 흩어진 정보를 모아서 정리하기 위함!

2. 페르소나 (Persona)
- https://designkit.skcc.com/Persona
- 사용자를 잘 이해하기 위한, 대표하는 가상의 페르소나. 계속 고도화하여 활용.
- 나이, 직업, 성별 등의 인적 사항부터 행동, 목표, 불편함을 겪는 지점들이 정의되어야 한다.
- 주관적인 생각이 아닌 사용자 인터뷰, 설문조사 등으로부터 얻은 정성/정량 데이터에서 나온 결과로 작성하는 것.

3. 5 Whys
- 왜? 를 5번 반복. 근본적인 원인 발견 위함.
- 원인이 파악될 때까지 질문과 대답을 되풀이

4. 사용자 여정 지도(Customer Journey Map)
- 비스나 제품의 모든 과정을 사용자 관점에서 이해하고 전체 숲을 볼 수 있게 도와준다.
- 사용자가 생활 맥락에서 제품/서비스와 만나는 지점을 살펴보고 기록해야 한다
- 제품 전체의 경험을 점검하고 개선점을 찾고 싶을 때 사용
📢 디자인 씽킹 3단계: 아이디어 발산하기 Ideate
- 문제를 해결할 다양한 아이디어를 내고, 그중에서 가장 적합한 아이디어를 선택
1. HMW(How Might We?)
- https://designkit.skcc.com/HMW
- "우리가 [어떤 역할]로서, 어떻게 하면 [목적과 대상]을 위하여 [니즈]를 해결할 수 있을까?"
- 앞서 만든 페르소나 기반으로 이입해서 작성해보자!
- R(Real) V(Valuable) I(Inspiring) 기준으로 평가하여 해결할 문제를 결정한다.
2. SCAMPER

- 7가지 키워드를 중심으로 질문을 던지고 대답을 생각해보면서 아이디어를 뽑아낸다
3. 브레인스토밍 (Brainstorming)
- 질보다 양. 제한 속에서 많은 아이디어를 내야하는 상황에서 극한으로 뇌를 짜낸다.
4. Yes and~
- “네, 그리고~”라는 대화법으로 상대방의 말에 동의한 후 이야기를 이어 나가 보는 방식
📢 디자인 씽킹 4단계: 프로토타입 만들기 Prototype
- 사용자가 아이디어를 경험할 수 있도록 최소 기능 중심으로 제품이나 서비스로 개발하는 것
- 최소기능: MVP(Minimum Viable Product)
- 문제를 해결하는 주요 컨셉이 프로토타입으로 잘 표현되어야 아이디어를 정확히 평가할 수 있다.
- 중요한 것은
- 최대한 간결하면서
- 가능한 한 빠르게 실패를 확인하고
- 빠르게 반복하는 것
- 린 스타트업(속도, 피드백, 반복이 핵심인 사업 프로세스) https://brunch.co.kr/@yeonjoola/21
1. 와이어프레임 Wireframe
- 로우 피델리티 상태로 정말 프레임만 그려낸 것. 조(페이지 요소의 구성 방식), 콘텐츠(페이지에 표시될 내용) 및 기능(인터페이스의 작동 방식)을 설명.
- 스케치+기능 설명?
- 구조에 집중할 것! 지금 단계에서 예쁘다고 좋은 게 아니다. 이후 단계를 계속하면서 점차 고도화하는 것
2. 목업 Mockups
- 실제로 최종 프로덕트가 시각적으로 어떻게 보여야 하는지에 대한 정적 디스플레이
- 시각적인 컨셉을 보여주는 것
3. 프로토타입 Prototype
- https://brunch.co.kr/@protopie/38
- 실제 제품을 만들기 전에 기능 및 사용성을 평가
- 프로토타이핑 툴인 Invision혹은 Protopie를 이용하거나 피그마 자체 기능인 Prototyping을 사용하여 동작을 구현
- Lo-fi는 빠르고 단순, Hi-fi 거의 최종단계 급
📢 디자인 씽킹 5단계: 테스트하기 Test
- 프로토타입을 사용자가 직접 사용해 보게 하고 피드백을 받는 단계
1. 사용성 테스트 (Usability Test)
- https://www.toolo.org/sub/tool_detail.php?idx=27

- 평가하고 싶은 내용을 시나리오로 준비하고, 참가자에게 수행하도록 안내. 이후 발견된 문제점을 모아서 개선점 도출
2. 휴리스틱 평가 (Heuristic evaluation)
- https://yozm.wishket.com/magazine/detail/1038/
디자이너의 휴리스틱 평가방법 10가지: 상편 | 요즘IT
사용성 테스트(Usability Test)를 사용자 테스트(User Test)와 동일시하지만 엄밀하게 말하면 사용자 테스트는 사용성 테스트를 하는 방법 중 하나일 뿐입니다. 다른 한 가지 방법은 휴리스틱 평가(Heuri
yozm.wishket.com
- https://yozm.wishket.com/magazine/detail/1055/
디자이너의 휴리스틱 평가방법 10가지: 하편 | 요즘IT
휴리스틱(Heuristics)이란 시간이나 정보가 불충분할 때 사용자가 합리적인 판단을 할 수 없거나, 굳이 체계적인 판단을 할 필요가 없는 상황에서 신속하게 사용하는 어림짐작의 기술을 의미합니
yozm.wishket.com
- 사용성을 평가하는 평가 기준, 체크리스트. 문서 잘 읽어볼 것!
3. 린 캔버스 (Lean Canvas)
- 비즈니스 측면에서 사업성을 측정하는 9개의 도표, 체크리스트.

4. 역할극 (Role Playing)
- https://www.toolo.org/sub/tool_detail.php?idx=52
- 사용자를 직접 만날 수 없을 때에 사용자를 이해하기 위해 활용.
- 제품을 사용하는 시나리오를 설정하고 사용자 역할을 대신해보면서 문제점을 찾아낸다
🔷 2주차 과제
📢 스카이스캐너 앱의 개선 아이디어 도출

1. 공감하기: 공감지도 (Empathy Map)
- 스카이스캐너를 써본 적이 없어서 주 이용자가 누구인지 알 수가 없었다. 전 세계 사용자 대상으로 하는 항공, 숙박, 렌트카 가격 비교 서비스를 제공하는 곳이라고 하니, 일단 내가 가장 잘 몰입할 수 있을 것 같은+해외여행을 원하는 사람을 대상으로 공감지도를 만들어보았다.
- 내가 이입한 대상은 우리 언니이다. 입사한 지 채 1년이 지나지 않은 신입 회사원이고, 최근 '해외여행을 가고 싶다'는 말을 하고는 했다. 적절한 대상 맞겠지?

- 이미 휴가 날짜를 정했고, 엄마는 유럽을 가고 싶다고 하지만 정확한 장소를 정해주지 않았다. 이번 여행은 전적으로 나에게 달려 있으며 엄마가 여행 가서 짜증내지 않도록 최적의 루트를 짜야 한다! 최대한 좋은 숙소를 잡고, 걸어다니면 다리 아프다고 할 테니 렌터카도 빌리고... 그러다 보니 예산이 부족해진다. 나는 신입사원이라고! 어쨌든 스카이스캐너에서 최저가를 찾아 최대한 저렴한 가격으로 항공편을 먼저 찾아봐야겠다. 어차피 이코노미 타는 것은 똑같을테니...
2. 문제 정의하기: 5 whys
- 앱 검색에서 찾은 항공편이 정말 최저가인지 의심이 된다
- 왜 의심이 될까? 실제로 일반 검색과 달리 drops에서만 할인된 가격을 볼 수 있고, 스카이스캐너가 모든 항공편을 다 담고 있는 것도 아니고, 결국 예약 사이트로 이어주는 플랫폼이라서 실제와 약간 가격이 다른 경우도 있고, ...
- 왜 drops 기능과 따로 나뉘어져 있을까? drops는 오로지 출발지+인원만 정할 수 있고 결과 필터링도 불가능하다. 일반 검색 기능은 출발지+도착지+출발일+도착일+인원까지 같이 검색할 수 있고 검색 결과를 필터링할 수도 있다. 이런 기능 차이 때문일 것 같다. (오늘 할인되는 소식을 바로 넣을 수가 없나? 기술적으로 최신 결과를 반영하는 게 안 되나? 그럴 리는 없을 것 같은데...) (호텔 초특가 기능같은 거다. 그러나 호텔 초특가 화면에서는 상세 검색이 가능하다! 뭐야?)
- 왜 drops에 상세 검색이나 필터링 기능이 없을까? 화면을 최대한 덜 복잡하게 만들기 위함이 아닐까. 솔직히 이런 여행을 위한 가격 비교 사이트는 정보값이 너무 많아서 보기만 해도 어지럽다. 나처럼 여행 일정을 아직 안 정함+장소도 안 정함+그냥 한 곳에서 추천받고 싶은, mbti P인 사람을 위한 기능이라고 생각이 된다. + 상세 검색 기능을 넣으면 너무 적은 할인 결과가 나와서 실망감을 주기 때문 아닐까?
- 왜 T들은 사용하기 힘들어 한다고? 말 한 대로, 최저가라고 하지만 정작 정해진 일정에 맞출 수도 없고 장소도 맞출 수 없다면, 이미 어느 정도 여행 윤곽이 잡힌 사람들에게는 무쓸모한 기능이 되어버린다. (가상의 사용자: 어쩐지 손해보는 기분이야... 트립닷컴이나 네이버항공편에서 할인 정보를 따로 알아볼까?)
3. 아이디어 도출하기 : SCAMPER
- 대체하기 Substitute
- Drops 기능을 출발지 기반 추천에서 예산 기반 추천으로 바꾸면 어떨까?
- 사용자가 여행 예산(예: 항공권 50만 원 이하)을 입력하면, 출발지·도착지·출발일/도착일을 기준으로 최적의 옵션을 자동으로 추천.
- Drops 기능을 출발지 기반 추천에서 예산 기반 추천으로 바꾸면 어떨까?
- 결합하기 Combine
- Drops에 일정 조정 시뮬레이터를 결합하면 어떨까?
- 예: 사용자가 출발일과 도착일을 입력하면, 특정 날짜를 기준으로 "이틀 전 출발 시 더 저렴한 옵션"을 실시간으로 비교해 제안.
- A가 일정에 약간의 유동성을 허용할 경우 최적의 옵션을 쉽게 찾을 수 있음.
- Drops에 일정 조정 시뮬레이터를 결합하면 어떨까?
- 응용하기 Adjust/Adapt
- Drops 기능을 알림에 응용하면 어떨까?
- 예: “이 항공편의 가격은 앞으로 3일 안에 20% 상승할 가능성이 있습니다. 지금 예약하면 15만 원 절약할 수 있습니다.”
- 수정하기 Modify - 확대하기 Magnify - 축소하기 Minify
- Drops를 게임처럼 즐길 수 있는 가챠 시스템으로 축소하면 어떨까?
- 예: 예산 범위를 설정하면 랜덤으로 항공권, 숙소, 렌터카 추천을 뽑아주고 "운명 여행" 컨셉을 제공.
- Drops를 게임처럼 즐길 수 있는 가챠 시스템으로 축소하면 어떨까?
- 다르게 활용하기 Put to another use
- Drops를 상황별 추천 시스템으로 활용하면 어떨까?
- 예: A의 상황(부모님과 여행, 정해진 일정)을 입력(심리 테스트 하는 것처럼)하면 "이런 경우 최적의 선택"이라는 맞춤 가이드를 제공.
- "이 일정에서 가장 저렴한 항공편은 XX 항공사입니다. 추가로 숙소는 YY 지역이 편리합니다" 같은 제안.
- Drops를 상황별 추천 시스템으로 활용하면 어떨까?
- 제거하기 Eliminate
- Drops에서 항공권 최저가만 제공하는 제한을 제거하면 어떨까?
- A가 일정에 맞는 항공권뿐 아니라, 같은 일정에 가능한 숙소와 렌터카 할인 정보를 동시에 확인 가능.
- 예: "이 항공권 예약 시, 숙소 예약에서 10% 추가 할인 제공!"
- Drops에서 항공권 최저가만 제공하는 제한을 제거하면 어떨까?
- 역발상 해보기 Reverse, 다시 정렬하기 Rearrange
- Drops 검색 과정을 재정렬하여 여행 전체를 통합 탐색하도록 변경하면 어떨까?
- 6번과 동일.
🗒️ TIL
✨ 오늘 새롭게 알게 된 내용
- 디자인 씽킹 프레임워크가 이렇게 다양한 줄 몰랐다. 얻은 데이터를 어떻게 해석해야하는지 아는 바가 없었는데, 오늘 문제 정의하는 방법, 아이디어 발산하는 방법을 좀 짐작하게 된 것 같다(실무에서 정말 쓰는 지는 잘 모르겠지만).
✨ 오늘 있었던 어려움
- 공부와는 별개의 이야기이지만, 글레어 모니터가 조명을 심하게 반사해서 눈+머리가 너무 아팠다... 공부가 제대로 안 될 지경
- ui보다 ux가 어려울 것 같다ㅋㅋㅋ
- photoshop이나 illustrator, figma같은 기본적인 툴은 사용할 줄 아는데 프로토타이핑 툴은 전혀 처음 보는 것이라 당황했다
✨ 어려움을 극복하기 위해 내가 시도한 것과 해결 방법
- 저반사 필름 당일배송했습니다 9시 끝나고 바로 붙일 것
- ideo 디자인 프레임 워크 pdf로 다운 받아서 읽고 있다!
- 프로토타이핑에 자신이 없어서 강의를 수강신청했다 추가로 들어봐야겠다!
✨ 오늘의 회고와 발전 방향
- 머리 아파서 어지럽고 오늘 하루 너무 게을렀던 것 같네요... 감기 빨리 낫고 필름 빨리 붙이고 오늘 청소도 좀 하고 씻고 어쩌구 암튼 내일 다시 태어나겠습니다... 아자~


